Some of you may know that I'm quite fond of messing around with glitchart/pixelart generator programs. I'm not quite at the level where I really grasp how the graphics are manipulated by code, but I'm getting there.
One of my favourite programs is the following : http://snorpey.github.io/jpg-glitch/ which with I made the following four jpgs:






Original pixel artwork by @acbui

messing around with triangulation image generators

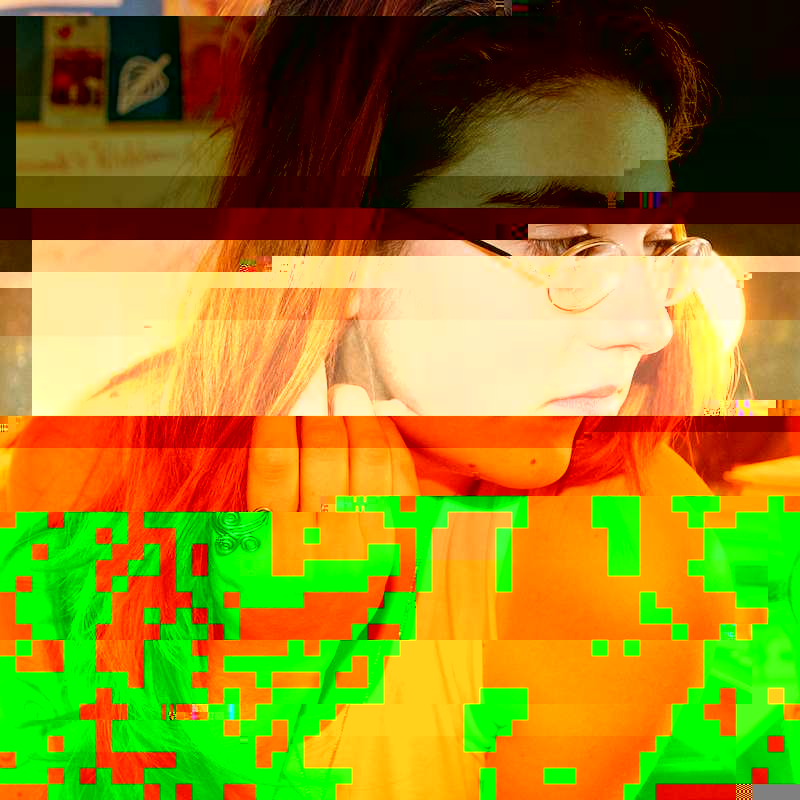
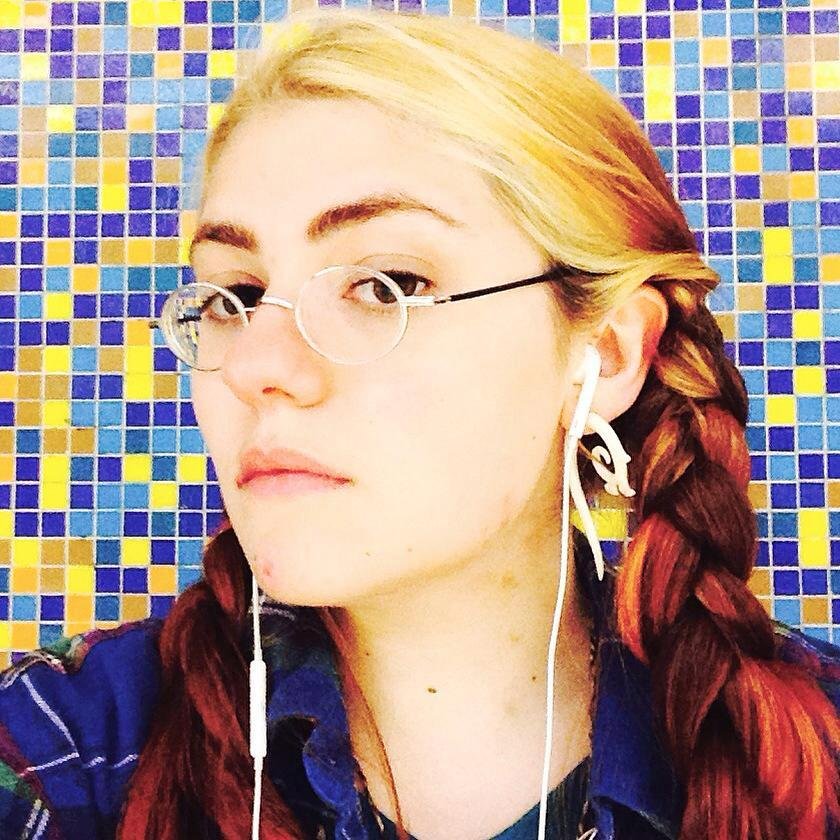
Picture of me in the métro

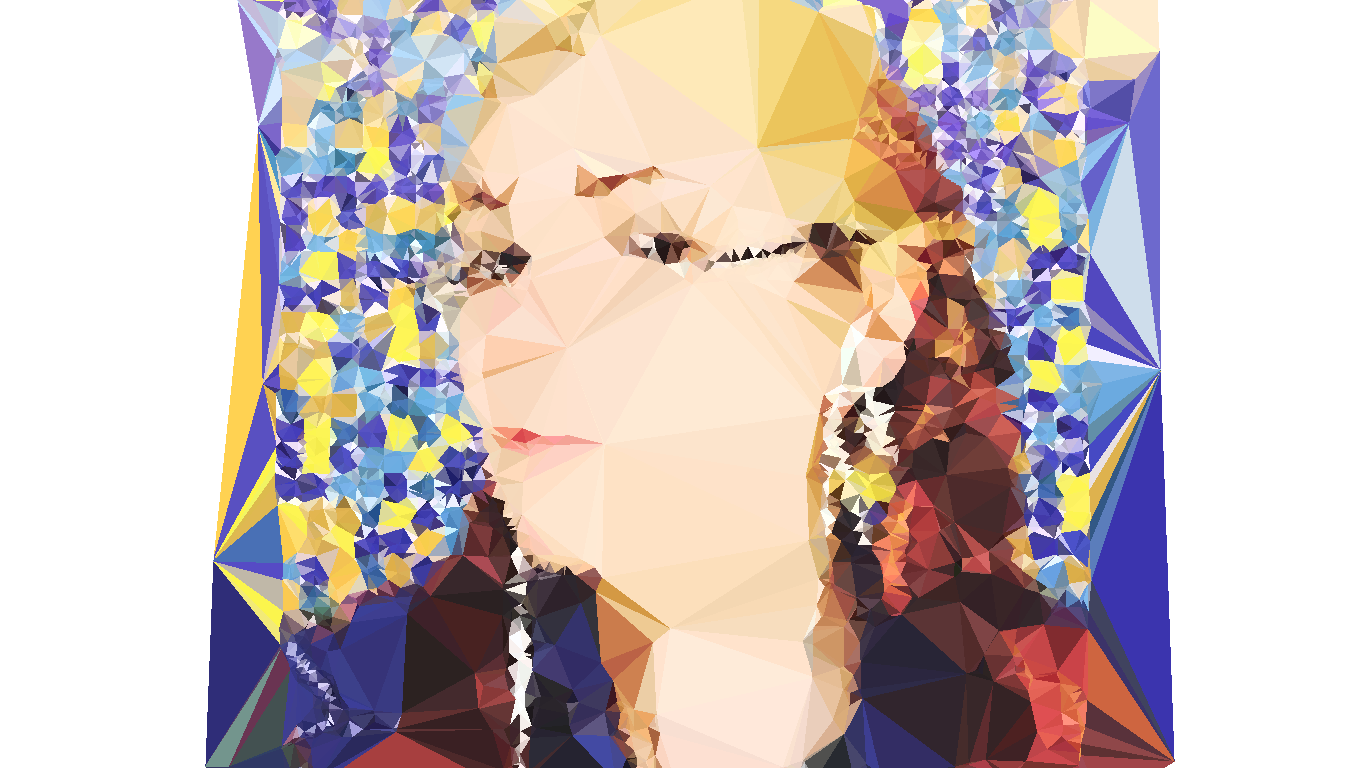
Some serious pixelated nonsense!!
The above two were made with this OS X tool but it's honestly it's very slow. >.>
I really am intrigued by the way the images are handled. I would love to get aquainted with graphic manipulation - I'll probably take a look at snorpey's library on github (linked above) and maybe look for python tools.
(Note: I just took a quick look at snorpey's glitch-canvas tool and it's in javascript!)

The comments section is open below. You can also throw a coin to your blogger, check out the guestbook before leaving, and come find me on the fediverse.